Có đôi khi khách hàng bạn yêu cầu code hiển thị thông tin bài đăng blog WordPress vì giao diện mặc định trông chưa được đầy đủ và đẹp mắt lắm, chính vì vậy hôm nay mình viết bài viết này để hướng dẫn bạn làm lại chức năng này, hãy cùng mình xem chi tiết qua bài viết dưới đây nhé.
Hiển thị thông tin mô tả bài đăng blog trong WordPress
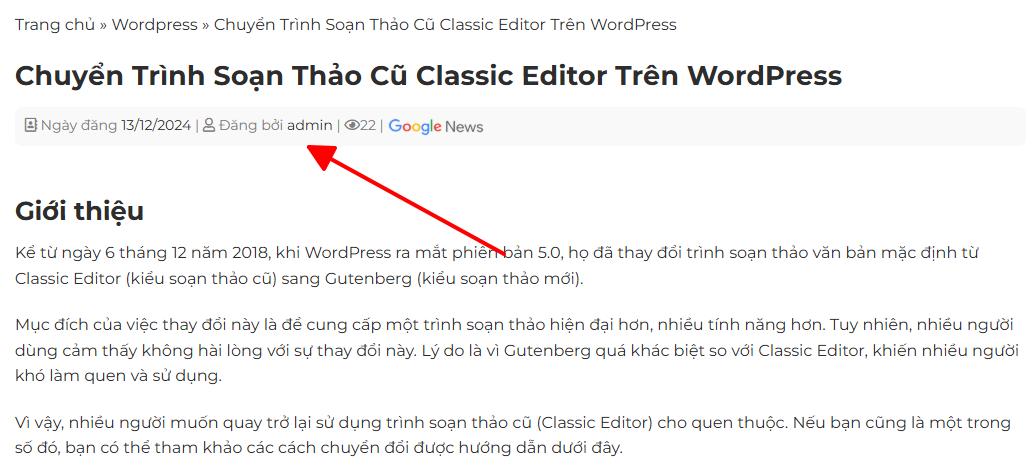
Dưới đây là hình ảnh sau khi chúng ta thêm đoạn code thay đổi thông tin bài đăng WordPress nhé.

Như hình trên chúng ta sẽ có các phần như: Ngày tháng đăng bài, người đăng bài, số view (số view này sẽ +1 khi mỗi lần F5) và Google New
Ok bắt đầu thôi nào không dài dòng nữa.
Cách hiển thị thông tin bài đăng blog trong WordPress
Bạn hãy copy đoạn code sau và dán vào file functions.php của theme bạn đang kích hoạt (lưu ý bạn hãy dán vào theme Child nhé)
//Code lấy lượt xem
function getPostViews($postID){
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
return "01 lượt xem";
}
return $count.' ';
}
//Code đếm lượt xem
function setPostViews($postID) {
$count_key = 'post_views_count';
$count = get_post_meta($postID, $count_key, true);
if($count==''){
$count = 0;
delete_post_meta($postID, $count_key);
add_post_meta($postID, $count_key, '0');
}else{
$count++;
update_post_meta($postID, $count_key, $count);
}
}
//Code hiển thị số lượt xem trong dashboard
add_filter('manage_posts_columns', 'posts_column_views');
add_action('manage_posts_custom_column', 'posts_custom_column_views',5,2);
function posts_column_views($defaults){
$defaults['post_views'] = __('Views');
return $defaults;
}
function posts_custom_column_views($column_name, $id){
if($column_name === 'post_views'){
echo getPostViews(get_the_ID());
}
}
//Đếm view trong post
function codfe_count(){
if ( is_single() ) :
setPostViews(get_the_ID());
endif;
}
add_action( 'flatsome_after_header', 'codfe_count' );
//Overwrite hàm flatsome_posted_on để viết lại mô tả post
function flatsome_posted_on() {
$time_string = '<time class="entry-date published updated" datetime="%1$s">%2$s</time>';
if ( get_the_time( 'U' ) !== get_the_modified_time( 'U' ) ) {
$time_string = '<time class="entry-date published" datetime="%1$s">%2$s</time><time class="updated" datetime="%3$s">%4$s</time>';
}
$time_string = sprintf( $time_string,
esc_attr( get_the_date( 'c' ) ),
esc_html( get_the_date() ),
esc_attr( get_the_modified_date( 'c' ) ),
esc_html( get_the_modified_date() )
);
$posted_on = sprintf(
esc_html_x( ' Ngày đăng %s ', 'post date', 'flatsome' ),
'<a href="' . esc_url( get_permalink() ) . '" rel="bookmark">' . $time_string . '</a>'
);
$byline = sprintf(
esc_html_x( ' Đăng bởi %s ', 'post author', 'flatsome' ),
'<span class="meta-author vcard"><a class="url fn n" href="' . esc_url( get_author_posts_url( get_the_author_meta( 'ID' ) ) ) . '">' . esc_html( get_the_author() ) . '</a></span>'
);
echo
'<div class = "tp-post-meta">
<span class="posted-on"><i class="fa fa-address-book-o" aria-hidden="true"> </i>' . $posted_on . '|</span>
<span class="byline"><i class="fa fa-user-o" aria-hidden="true"> </i>' . $byline . '|</span>
<span class="tp-post-view"><i class="fa fa-eye "aria-hidden="true"> </i>' . getPostViews (get_the_ID()) . '| </span>
<a href="Chèn URL Google New của bạn tại đây"rel="nofollow" target="_blank"><img width="100px" src="https://taiphanmem76.com/wp-content/uploads/2023/09/gg_new.svg" /></a>
</div>';
}Sau khi thêm đoạn code trên vào file functions.php thì ta sẽ được như hình bên dưới

Bạn hãy thay đổi đường dẫn URL Google New của bạn ngay tại vị trí mủi tên phía trên ảnh, mình có ghi chú trong code
Ok vậy là xong rồi nhé, bạn hãy bấm Cập nhật tệp tin và ra ngoài giao diện blog xem thành quả, chúc các bạn thành công, nếu bạn có thắc mắc thì hãy để lại bình luận bên dưới bài viết để được mình giải đáp, xin cảm ơn bạn đã xem hết bài viết.