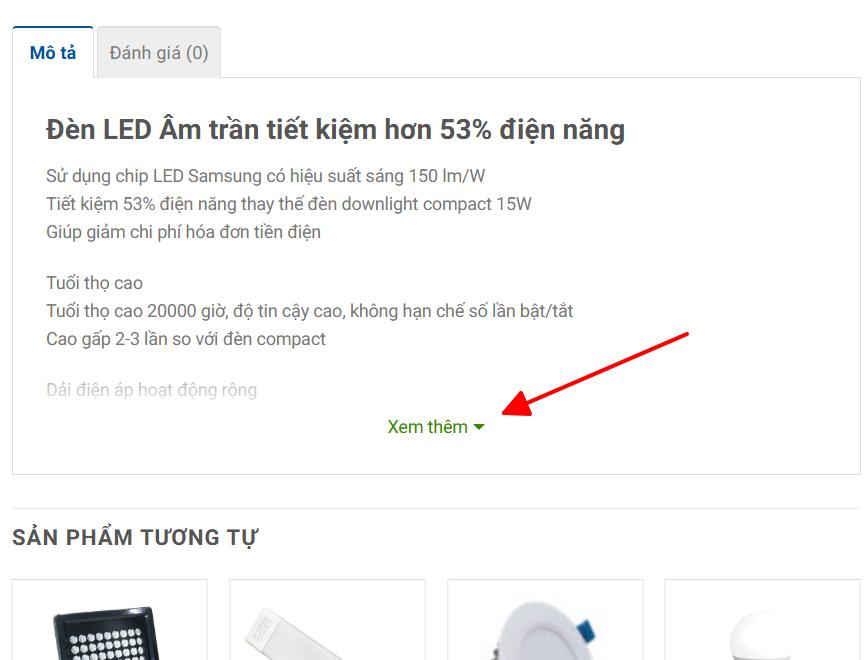
Có phải bạn đang cần thu gọn nội dung chi tiết sản phẩm và nội dung mô tả danh mục sản phẩm vì nội dung quá dài, trong bài viết này mình sẽ hướng dẫn cho bạn cách thu gọn nội dung sản phẩm và mô tả danh mục cho Flatsome và kết quả sẽ như hình bên dưới, ok bắt đầu ngay thôi nào.

Lưu ý: Code này chỉ áp dụng cho theme Flatsome
Code thu gọn nội dung chi tiết sản phẩm
Bạn copy và dán đoạn code này vào file functions.php của theme flatsome bạn đang kích hoạt
/*
* Author: Le Van Toan - https://levantoan.com
* Đoạn code thu gọn nội dung bao gồm cả nút xem thêm và thu gọn lại sau khi đã click vào xem thêm
*/
add_action('wp_footer','devvn_readmore_flatsome');
function devvn_readmore_flatsome(){
?>
<style>
.single-product div#tab-description {
overflow: hidden;
position: relative;
padding-bottom: 25px;
}
.fix_height{
max-height: 300px;
overflow: hidden;
position: relative;
}
.single-product .tab-panels div#tab-description.panel:not(.active) {
height: 0 !important;
}
.devvn_readmore_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.devvn_readmore_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.devvn_readmore_flatsome a {
color: #318A00;
display: block;
}
.devvn_readmore_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.devvn_readmore_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
.devvn_readmore_flatsome_less:before {
display: none;
}
</style>
<script>
(function($){
$(window).on('load', function(){
if($('.single-product div#tab-description').length > 0){
let wrap = $('.single-product div#tab-description');
let current_height = wrap.height();
let your_height = 300;
if(current_height > your_height){
wrap.addClass('fix_height');
wrap.append(function(){
return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_more"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="devvn_readmore_flatsome devvn_readmore_flatsome_less" style="display: none;"><a title="Xem thêm" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.devvn_readmore_flatsome_more', function(){
wrap.removeClass('fix_height');
$('body .devvn_readmore_flatsome_more').hide();
$('body .devvn_readmore_flatsome_less').show();
});
$('body').on('click','.devvn_readmore_flatsome_less', function(){
wrap.addClass('fix_height');
$('body .devvn_readmore_flatsome_less').hide();
$('body .devvn_readmore_flatsome_more').show();
});
}
}
});
})(jQuery);
</script>
<?php
}Sau khi dán đoạn code này vô file functions.php thì bạn tiến hành bấm cập nhật tập tin để code được lưu, như hình bên dưới bạn lưu ý tại dòng code max-height: 300px; và let your_height = 300; Đây chính là chiều dài của khung nội dung bạn muốn dài hay ngắn thì bạn nhập thông số tùy nhu cầu của bạn sao cho phù hợp nhé.
Code thu gọn nội dung mô tả danh mục sản phẩm Flatsome
Để thu gọn nội dung mô tả chi tiết cho danh mục sản phẩm theme Flatsome bạn tiến hành dán đoạn code sau vào file functions.php của theme Flatsome bạn đang kích hoạt
/*
* Thêm nút Xem thêm vào phần mô tả của danh mục sản phẩm
* Author: Le Van Toan - https://levantoan.com
*/
add_action('wp_footer','devvn_readmore_taxonomy_flatsome');
function devvn_readmore_taxonomy_flatsome(){
if(is_woocommerce() && is_tax('product_cat')):
?>
<style>
.term-description {
overflow: hidden;
position: relative;
margin-bottom: 20px;
padding-bottom: 25px;
}
.devvn_readmore_taxonomy_flatsome {
text-align: center;
cursor: pointer;
position: absolute;
z-index: 10;
bottom: 0;
width: 100%;
background: #fff;
}
.devvn_readmore_taxonomy_flatsome:before {
height: 55px;
margin-top: -45px;
content: "";
background: -moz-linear-gradient(top, rgba(255,255,255,0) 0%, rgba(255,255,255,1) 100%);
background: -webkit-linear-gradient(top, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
background: linear-gradient(to bottom, rgba(255,255,255,0) 0%,rgba(255,255,255,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#ffffff00', endColorstr='#ffffff',GradientType=0 );
display: block;
}
.devvn_readmore_taxonomy_flatsome a {
color: #318A00;
display: block;
}
.devvn_readmore_taxonomy_flatsome a:after {
content: '';
width: 0;
right: 0;
border-top: 6px solid #318A00;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
display: inline-block;
vertical-align: middle;
margin: -2px 0 0 5px;
}
.devvn_readmore_taxonomy_flatsome_less:before {
display: none;
}
.devvn_readmore_taxonomy_flatsome_less a:after {
border-top: 0;
border-left: 6px solid transparent;
border-right: 6px solid transparent;
border-bottom: 6px solid #318A00;
}
</style>
<script>
(function($){
$(window).on('load', function(){
if($('.term-description').length > 0){
var wrap = $('.term-description');
var current_height = wrap.height();
var your_height = 200;
if(current_height > your_height){
wrap.css('height', your_height+'px');
wrap.append(function(){
return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_show"><a title="Xem thêm" href="javascript:void(0);">Xem thêm</a></div>';
});
wrap.append(function(){
return '<div class="devvn_readmore_taxonomy_flatsome devvn_readmore_taxonomy_flatsome_less" style="display: none"><a title="Thu gọn" href="javascript:void(0);">Thu gọn</a></div>';
});
$('body').on('click','.devvn_readmore_taxonomy_flatsome_show', function(){
wrap.removeAttr('style');
$('body .devvn_readmore_taxonomy_flatsome_show').hide();
$('body .devvn_readmore_taxonomy_flatsome_less').show();
});
$('body').on('click','.devvn_readmore_taxonomy_flatsome_less', function(){
wrap.css('height', your_height+'px');
$('body .devvn_readmore_taxonomy_flatsome_show').show();
$('body .devvn_readmore_taxonomy_flatsome_less').hide();
});
}
}
});
})(jQuery);
</script>
<?php
endif;
}Bạn lưu ý tại dòng code var your_height = 200; có giá trị là 200, đây chính là chiều dài của khung nội dung nếu bạn muốn khung dài thì bạn tăng số giá trị từ 200 lên còn nếu bạn muốn khung nội dung ngắn hơn thì bạn giảm số giá trị khung hiện tại lại là được nhé.

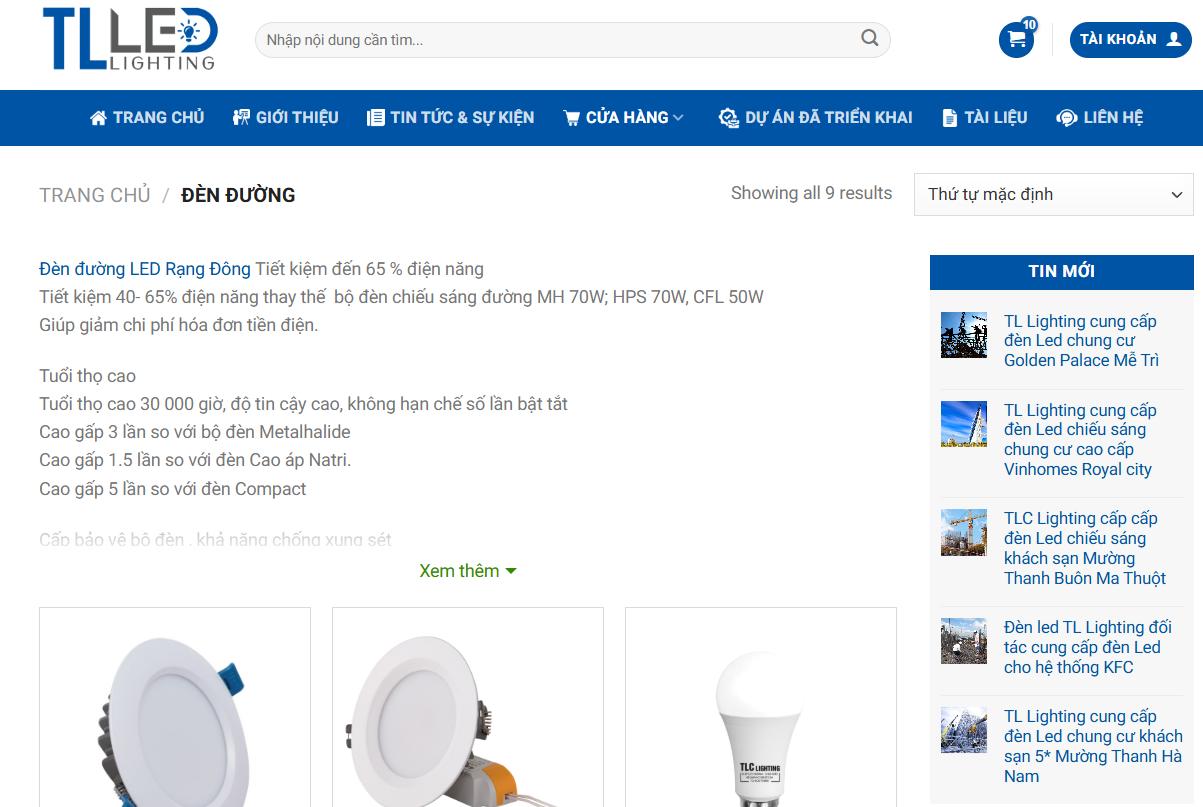
Sau khi update đoạn code trên thì ta được danh mục sản phẩm như hình trên, chúc các bạn thành công nhé, nếu bạn có thắc mắc thì hãy để lại bình luận bên dưới bài viết để được mình giải đáp nhé, xin cảm ơn.
Code trên được tham khảo bởi Levantoan.com