Nếu bạn đang tìm cách tạo một hộp thông báo khuyến mại chuyên nghiệp và bắt mắt cho cửa hàng WooCommerce của mình, bài viết này sẽ hướng dẫn bạn cách thực hiện dễ dàng và hiệu quả. Chỉ với một vài dòng css đơn giản, bạn có thể thiết kế box thông báo khuyến mại để thu hút sự chú ý của khách hàng, tăng tỷ lệ chuyển đổi.

Hướng dẫn chèn code tạo box khuyến mại trong Woocommerce
Bước 1: Thêm code Html vào vị trí cần chèn
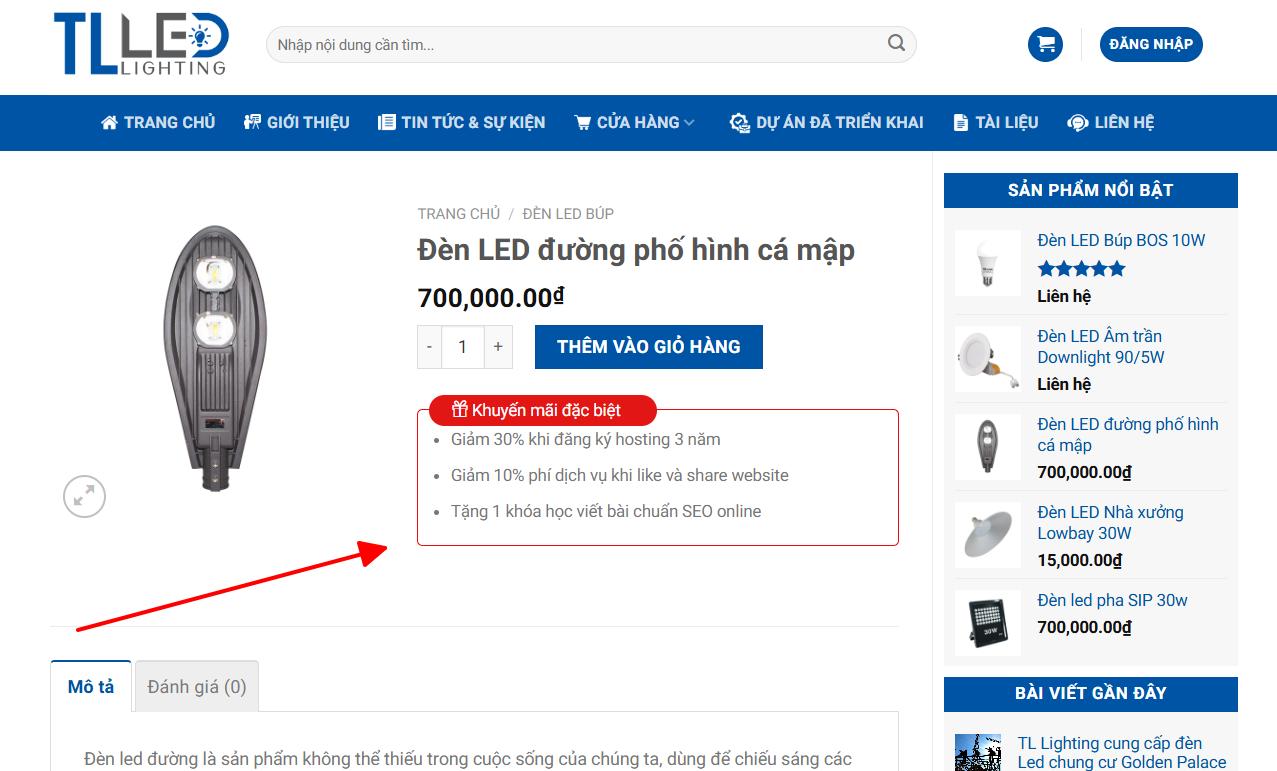
Tại theme Flatsome, bạn vào Giao diện -Tùy biến – Woocommerce (shop) – Product Page – HTML before Add to cart. Sau đó copy toàn bộ đoạn code HTML dưới đây paste vào
<div class="khuyen-mai-hb">
<span class="tieu-de"><i class="icon-gift"></i> Khuyến mãi đặc biệt</span>
<ul>
<li>Giảm 30% khi đăng ký hosting 3 năm</li>
<li>Giảm 10% phí dịch vụ khi like và share website</li>
<li>Tặng 1 khóa học viết bài chuẩn SEO online</li>
</ul>
</div>Bạn có thể chỉnh sửa nội dung bằng cách thay text trong các thẻ <li> bên trên nha!
Bước 2: Thêm code Css để trang trí cho đẹp
Bạn vào Giao diện – Tùy biến – Style – Custom CSS sau đó thêm đoạn code CSS dưới đây vào:
.khuyen-mai-hb {
margin-bottom:2px;
margin-top:2px;
background:white;
padding:10px;
border-radius:5px;
border:1px solid #ef0b0b;
font-size:15px;
width:100%;
}
.khuyen-mai-hb .tieu-de {
background:#e31616;
padding:2px 20px;
margin-top:-24px;
font-size:15px;
font-weight:500;
color:#ffffff;
display:block;
max-width:207px;
border-radius:99px;
}
.khuyen-mai-hb ul {
margin-bottom:4px;
list-style-image:url(tick.png);
}Bước 3: Lưu lại và ra ngoai giao diện chi tiết sản phẩm để xem đoạn code bạn vừa thêm nhé.
Chúc các bạn thành công, nếu bạn có thắc mắc về code này bạn hãy để lại bình luận bên dưới bài viết này mình sẽ hỗ trợ nhé, xin cảm ơn.
Code trên được tham khảo bơi giuseart.com